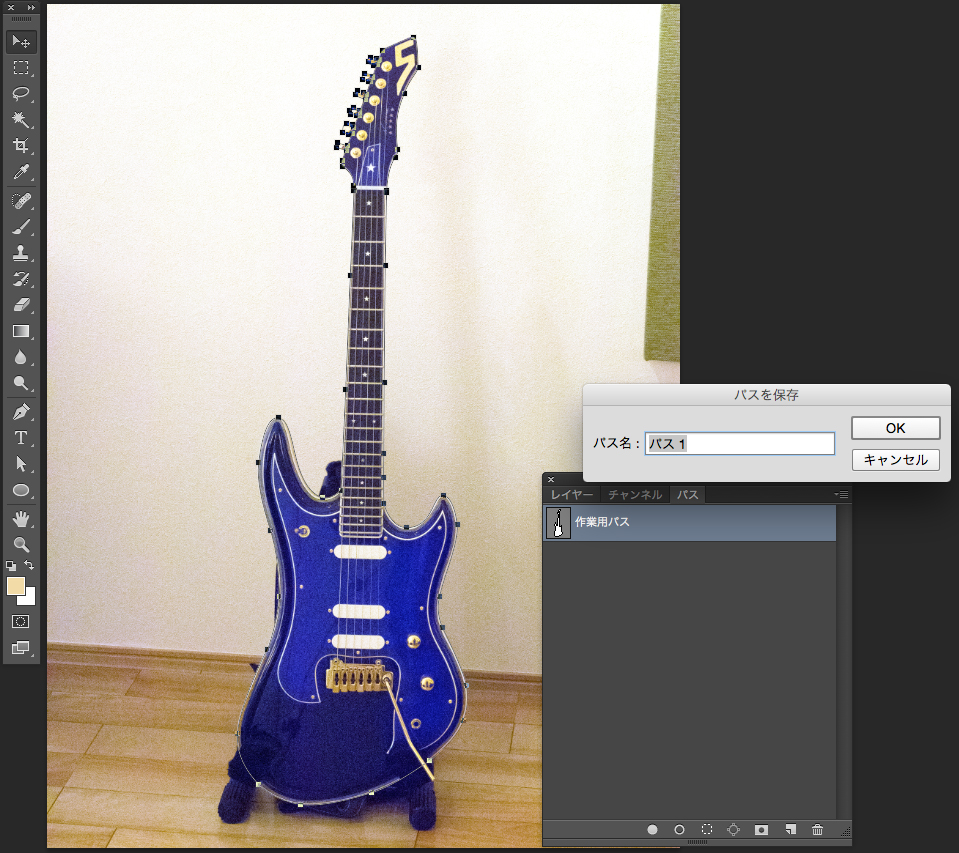
本日はこちらのギターをクリッピングパスで切り抜き。
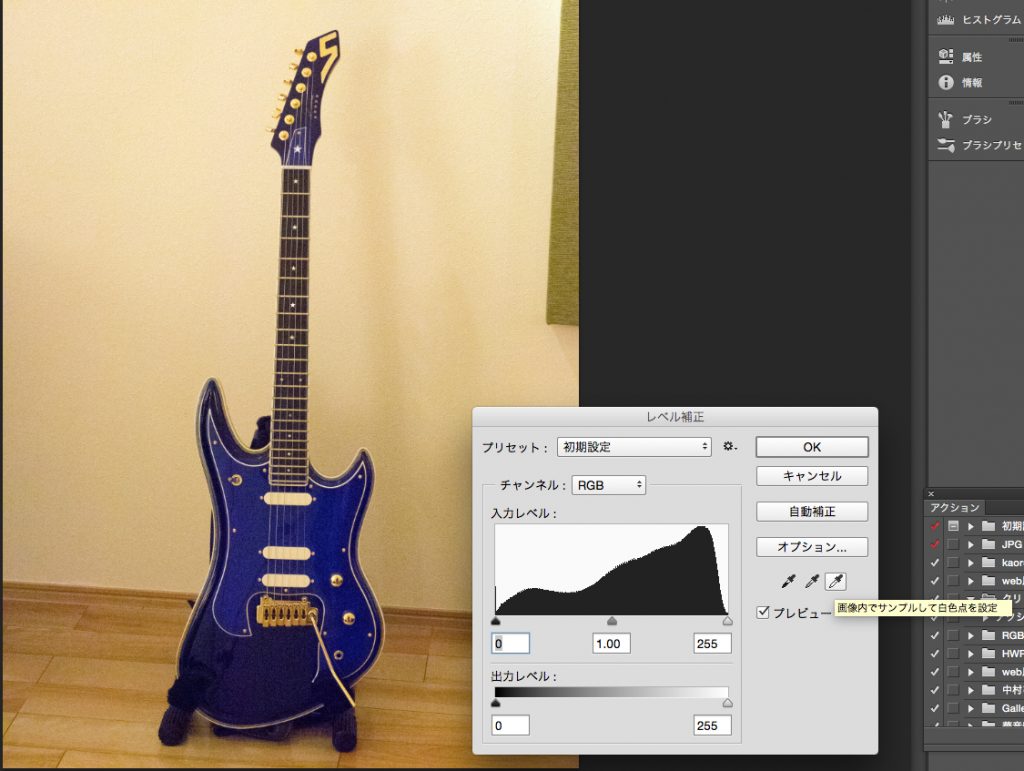
まず、暖色系の照明を浴びている画像の赤被りを除きます。

Command+Lでレベル補正パネルを表示、
3つあるスポイトの一番右、ホワイトスポイトで、
本来白い場所をサンプル(クリック)します。

「画面内でサンプルして白色点を設定」

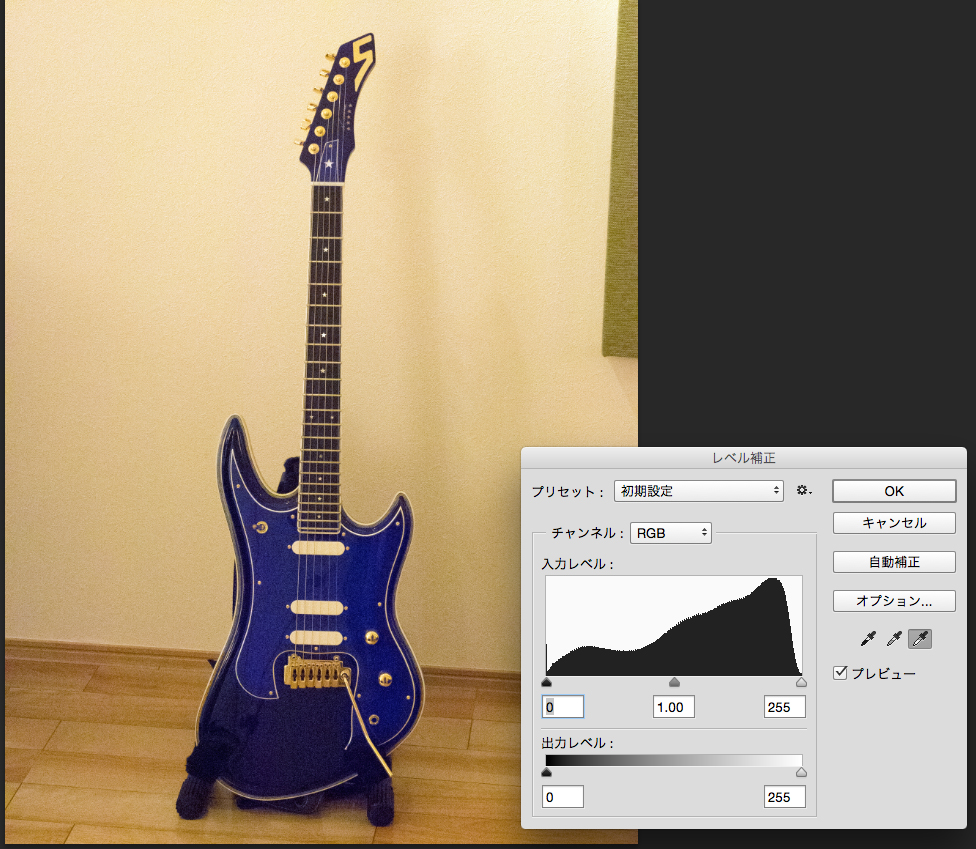
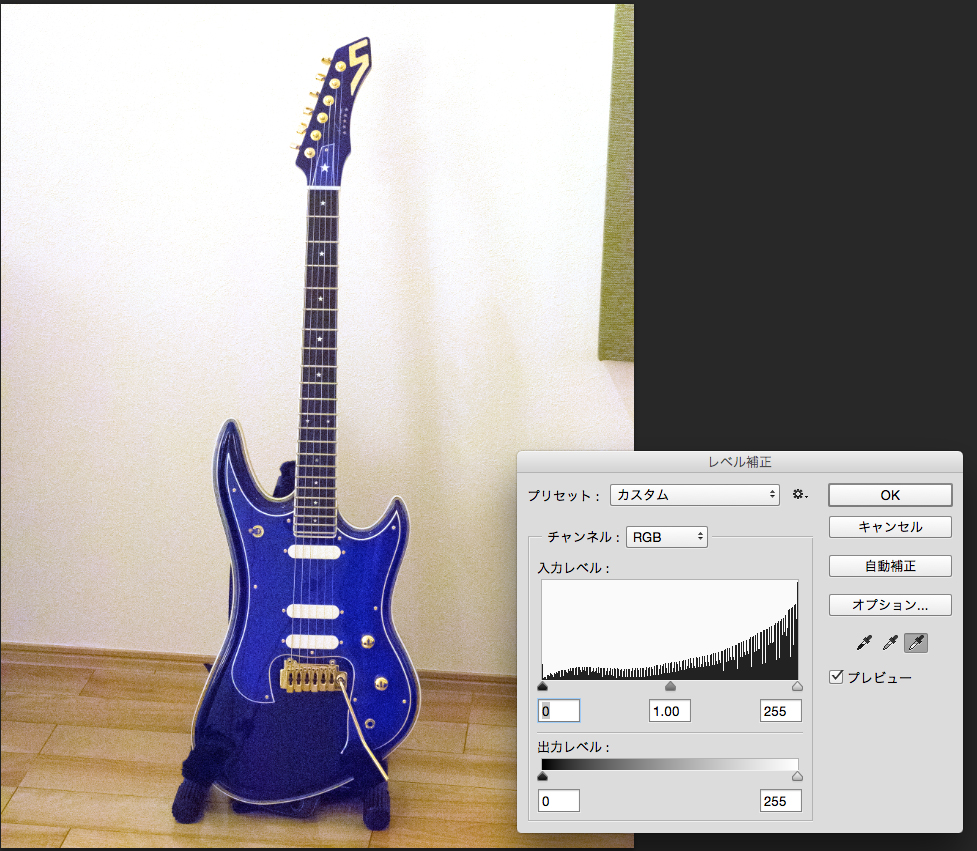
今回は背景の壁紙が白だったので、このうちの一番白い部分をサンプル。
自動で全画面が補正されます。

そしてギターの輪郭をペンツールで線描します

ギターは曲線がきれいで、パスを引いていて楽しいです。
ペンツールで曲線の変わるポイントをクリックして、
ドラッグすると、アンカーポイントからハンドルが出ます。
左手でCommandキーを押すと、
パスツールがパス選択ツールになるので、
ハンドルを調整しながら輪郭を描きます。

輪郭を一周したらパスを閉じ、
パスパネルオプションから「パスを保存」すると、
「作業用パス」が「パス」になります。
もしくは、「作業用パス」をダブルクリックすると、
同じダイアログが出ます。
 |
 |
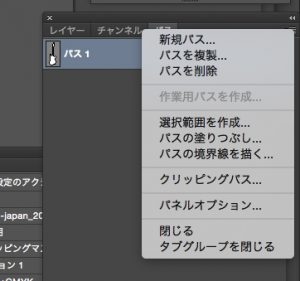
画面内をControl+クリックすると、上のダイアログが表示されるので、
「クリッピングパス」を選択します。
もしくはパネルオプションから選択します。

これでギターの輪郭が切り抜かれました。

不要な背景を切り抜きツールでトリミングします。
(この工程は最初に行ってもOK)

Photoshop形式(.psd)、もしくはEPS形式(.eps)、TIFF形式(.tif)に保存し、
Illustratorファイルに配置します。
配置する際に、
「効果」→「スタイライズ」→「ぼかし」から、
輪郭を1px程ぼかすと、背景に馴染みやすくなります。
今回は名刺の作成でした。
Adobeサポート
クリッピングパスの作成方法
Bootstrap+Wordpress(Blog)で作ったサイトはこちらです☆